VuePress做出个人网页
阅读 69742 · 发布日期 2020-08-24 17:26 · 温州优光网络科技有限公司|建站|APP小程序制作|做网站SEO推广优化
【摘要】
这次给大家带来VuePress做出个人网页,VuePress做个人网页的注意事项有哪些,下面就是实战案例,一起来看一下。VuePressvuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。一个基于 Vue SSR 的静态站生... 【温州平阳做网站,温州平阳网站建设,温州平阳微信小程序商城制作,做网站500元,温州做网站多少钱,政采云网店管理服务】...

VuePressvuepress是尤大大4月12日发布的一个全新的基于vue的静态网站生成器,实际上就是一个vue的spa应用,内置webpack,可以用来写文档。
一个基于 Vue SSR 的静态站生成器,本来的目的是爽爽的写文档,但是我发现用来撸一个人博客也非常不错。
这是VuePress的官方文档上手搭建你可以跟着文档上的例子自己玩一玩,不过由于VuePress的文档也是用VuePress来实现的,所以我取巧直接拿VuePress仓库中的docs目录拿来玩耍。
1.首先安装VuePress到全局npm install -g vuepress2.然后把VuePress仓库克隆到你的电脑git clone git@github.com:docschina/vuepress.git在docs文件中执行(请确保你的 Node.js 版本 >= 8)cd vuepress cd docs vuepress dev当你看到这一行就说明已经成功了:
VuePress dev server listening at http://localhost:8080/下面我们打开http://localhost:8080/发现真的打开了vuepress文档:
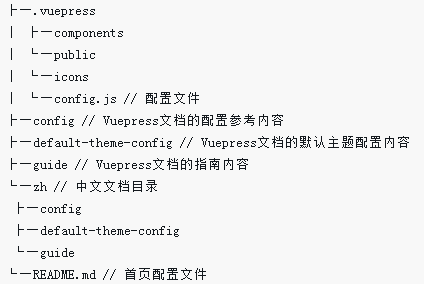
下面的工作就是数据的替换了,但我们应该先看一下docs的目录结构:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件文档分成了两部分,中文文档在/zh/目录下,英文文档在根目录下。
其实目录里面的东西都挺好看懂的,首先guide 、default-theme-config、config 这三个目录中的都是Vuepress文档的主要内容,从中文文档里也可以看到只有这三个目录被替换了。
首页配置默认主题提供了一个主页布局,要使用它,需要在你的根目录 README.md 的 YAML front matter 中指定 home:
true,并加上一些其他的元数据。
我们先看看根目录下的README,md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾实在看不懂,官网有比我更详细的配置说明。
导航配置导航配置文件在.vuepress/config.js中在导航配置文件中nav是控制导航栏链接的,你可以把它改成自己的博客目录。
nav: [ {
text: '
Guide'
, link: '
/guide/'
, }
, {
text: '
Config Reference'
, link: '
/config/'
}
, {
text: '
Default Theme Config'
, link: '
/default-theme-config/'
}
]剩下的默认主题配置官方文档都有很详细的文档说明这里就不在啰嗦了。
更改默认主题色你可以在.vuepress/目录下创建一个override.styl文件。
vuepress提供四个可更改的颜色:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色我把它改成了这样:
侧边栏的实现由于评论区里问的人较多,所以在这里更新一下,其实我就算在这里写的再详细也不如大家去看官方文档。
侧边栏的配置也在.vuepress/config.js中:
sidebar: [ {
title: '
JavaScript'
, // 侧边栏名称 collapsable: true, // 可折叠 children: [ '
/blog/JavaScript/学会了ES6,就不会写出那样的代码'
, // 你的md文件地址 ] }
, {
title: '
CSS'
, collapsable: true, children: [ '
/blog/CSS/搞懂Z-index的所有细节'
, ] }
, {
title: '
HTTP'
, collapsable: true, children: [ '
/blog/HTTP/认识HTTP-Cookie和Session篇'
, ] }
, ]对应的文档结构:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript我的博客:
brownhu部署在配置好你博客之后,命令行执行:
Vuepress build当你看到这一行就说明成功了:
Success! Generated static files in vuepress.相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!推荐阅读:
做一个移动端微信公众号(附代码)length与size()使用对比以上就是VuePress做出个人网页的详细内容,更多请关注php中文网其它相关文章!
微信
分享相关标签:
VuePress 网页 做出本文原创发布php中文网,转载请注明出处,感谢您的尊重!
上一篇:
length与size()使用对比
下一篇:
实战项目编译后不在根目录怎么办相关文章相关视频修改微信号有什么影响吗?微信中共享实时位置什么意思数据库设计的基本原则是什么?微信小程序调用图片安全APIVuePress做出个人网页Servlet 网页重定向php curl 自定义get方法抓取网页WebView(网页视图)基本用法 WebView处理网页返回的错误码信息cURL爬取页面之简单的网页爬虫 [温州做微信公众号]



